키패드 누르기
https://school.programmers.co.kr/learn/courses/30/lessons/67256
프로그래머스
코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요.
programmers.co.kr

이 키패드의 * 과 #도 숫자로 기입함 * 에는 10, # 에는 12로 기입해서거리를 쟤서 손잡이에 따른 결과를 출력해서

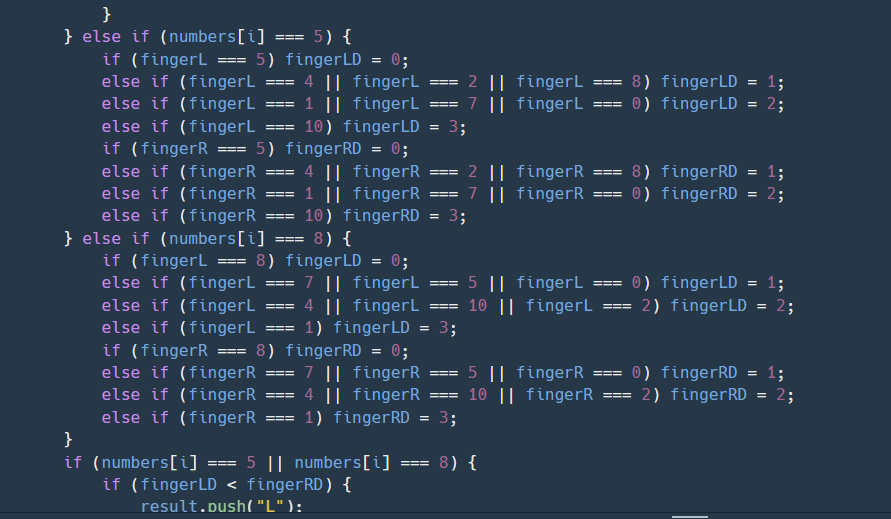
위와 같은 조건문으로 수행시키면 될 것 같다
왼손의 1 4 7 10과 오른손의 3 6 9 12에는 2의 차이가 있으므로 이걸 오차범위에서 빼줌
그러면 같은 값으로 비교할 수 있다

이런 구조가 되는데 여기서 2 5 8 0 일 때는 좀 더 자세한 조건문이 필요함
2 일때는 1이나 3(3 - 2 = 1) 이 제일 가까운 숫자 인데
2 - 1 = 1 (제일 가까운 곳)
2 -4 = -2 (대각선 1칸 거리)
2 - 7 = -5 (대각선 2칸 거리)
2 - 10 = -8 (대각선 3칸 거리)
가장 큰 값 1이 가장 가까운 수이므로 가장 큰 값일 때를 따라가도록 함
5 일 때는 4나 6(4) 이 제일 가까운 숫자
5 - 1 = 4 (대각선 1칸 거리)
5 - 4 = 1 (제일 가까운 곳)
5 - 7 = -2 (대각선 1칸 거리)
5 - 10 = -5 (대각선 2칸 거리)
8 일 때는 7이나 9(7) 이 제일 가까운 숫자
8 - 1 = 7 (대각선 2칸 거리)
8 - 4 = 4 (대각선 1칸 거리)
8 - 7 = 1 (제일 가까운 곳)
8 - 10 = -2 (대각선 1칸 거리)
0 일 때는 *, # 자리인 10 이 제일 가까운 숫자
0 - 1 = -1 (대각선 3칸 거리)
0 - 4 = -4 (대각선 2칸 거리)
0 - 7 = -7 (대각선 1칸 거리)
0 - 10 = -10 (제일 가까운 곳)
0 일 때는 제일 작은 숫자가 가깝다고 보면 됨
2와 0 일 때는 단순하게 각각 큰값, 작은 값일 때의 손가락 자리를 리턴해주면 됨
5와 8 일 때가 복잡한데

이건 아닌거같아서.....
function solution(numbers, hand) {
// 키패드의 좌표를 정의
const keypad = {
1: [0, 0], 2: [0, 1], 3: [0, 2],
4: [1, 0], 5: [1, 1], 6: [1, 2],
7: [2, 0], 8: [2, 1], 9: [2, 2],
'*': [3, 0], 0: [3, 1], '#': [3, 2]
};
// 초기 위치 설정
let leftPos = keypad['*'];
let rightPos = keypad['#'];
// 결과를 저장할 배열
let result = [];
// 각 숫자를 처리
for (let number of numbers) {
if ([1, 4, 7].includes(number)) {
// 왼쪽 열의 숫자
result.push('L');
leftPos = keypad[number];
} else if ([3, 6, 9].includes(number)) {
// 오른쪽 열의 숫자
result.push('R');
rightPos = keypad[number];
} else {
// 가운데 열의 숫자
let targetPos = keypad[number];
let leftDist = Math.abs(leftPos[0] - targetPos[0]) + Math.abs(leftPos[1] - targetPos[1]);
let rightDist = Math.abs(rightPos[0] - targetPos[0]) + Math.abs(rightPos[1] - targetPos[1]);
if (leftDist < rightDist) {
result.push('L');
leftPos = targetPos;
} else if (rightDist < leftDist) {
result.push('R');
rightPos = targetPos;
} else {
if (hand === 'left') {
result.push('L');
leftPos = targetPos;
} else {
result.push('R');
rightPos = targetPos;
}
}
}
}
return result.join('');
}
지피티로......